آموزش ساخت کد تخفیف در ووکامرس
افزایش فروش همواره از اهداف فرشگاههای اینترنتی است که یکی از بهترین روشها برای این کار برگزاری رویدادهایی در قالب ارائه کد تخفیف است. با توجه به گستردگی و انعطاف بالایی که سیستم مدیریت محتوای وردپرس دارد، به کمک دو افزونه معروف ووکامرس و EDD میتوانید در سریعترین زمان ممکن و کمترین هزینه یک سایت فروشگاهی برای محصولات فیزیکی یا دانلودی ایجاد کنید.
از آنجایی که سایتهای فروش فایلهای مجازی تمایل بیشتری به استفاده از ووکامرس دارند، در این مطلب میخواهیم به آموزش کامل نحوه استفاده و ساخت کد تخفیف در ووکامرس بپردازیم. با استفاده از این آموزش میتوانید مشکل عدم نمایش منوی کد تخفیف در ووکامرس را نیز حل کرده و در نهایت با روشهای مختلفی که برای ساخت کوپن تخفیف در وردپرس وجود دارد، یک کوپن ایجاد کنید.
در نهایت نیز به معرفی راهکارها و ایدههای مختلفی برای اینکه چگونه کدهایی خلاقانه تولید کنید پرداخته و به معرفی سایتی در زمینه آگهی تخفیف میپردازیم که به صورت رایگان میتوانید کدهای خود را در آنجا منتشر کنید. پس تا پایان با ما همراه باشید.
آموزش ساخت کد تخفیف در ووکامرس
برای ساخت کد تخفیف در ووکامرس قبل از هر چیزی لازم است که استفاده از این قابلیت را در تنظیمات پیکربندی ووکامرس فعال کنید. بعد از نسخههای جدیدی که ووکامرس ارائه داد این امکان را فراهم کرده تا بتوانید امکان استفاده از کد تخفیف را در سایت فروشگاهی خود فعال یا غیر فعال کنید.
فعال کردن قابلیت استفاده از کد تخفیف ووکامرس
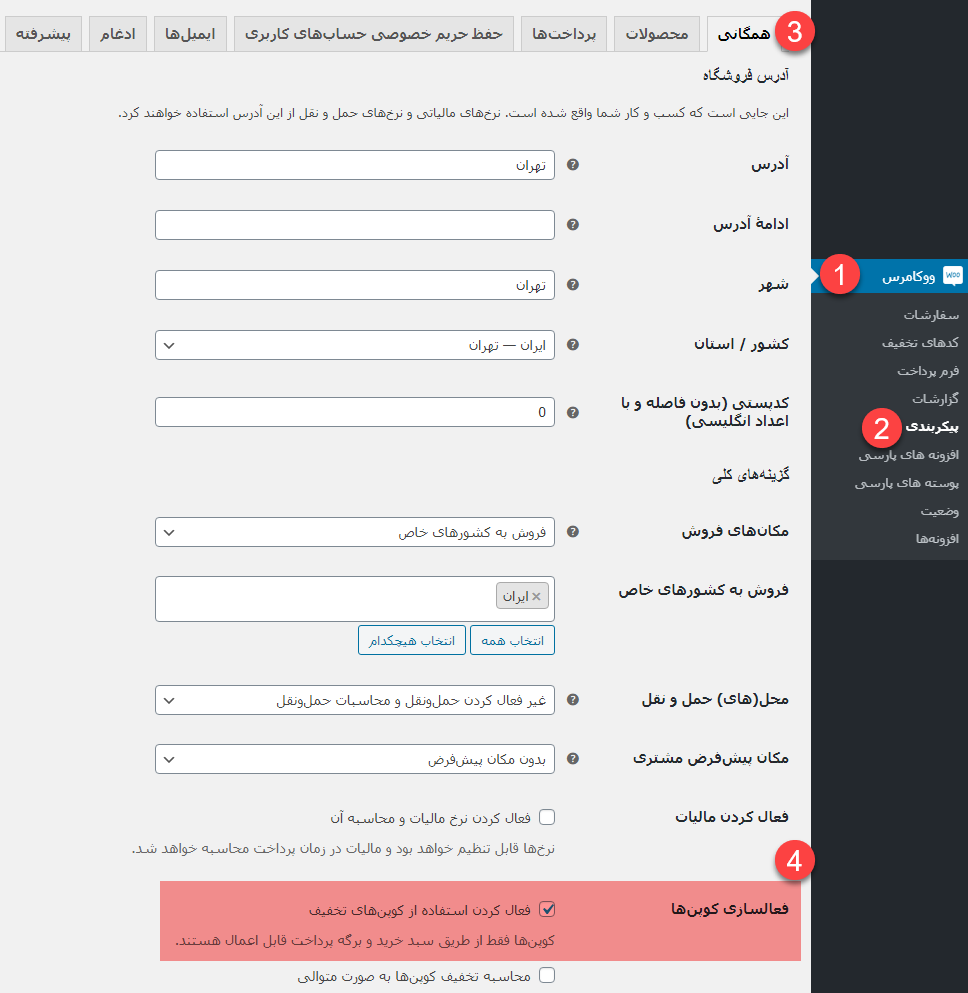
برای این منظور مشابه تصویر زیر به منوی ووکامرس> پیکربندی مراجعه کنید. سپس در تب همگانی به پایین اسکرول کنید تا بخشی با عنوان فعالسازی کوپنها نمایش داده شود.

حال مطابق تصویر بالا تیک گزینه «فعال کردن استفاده از کوپنهای تخفیف» را فعال و در نهایت روی دکمه ذخیره تغییرات کلیک کنید.
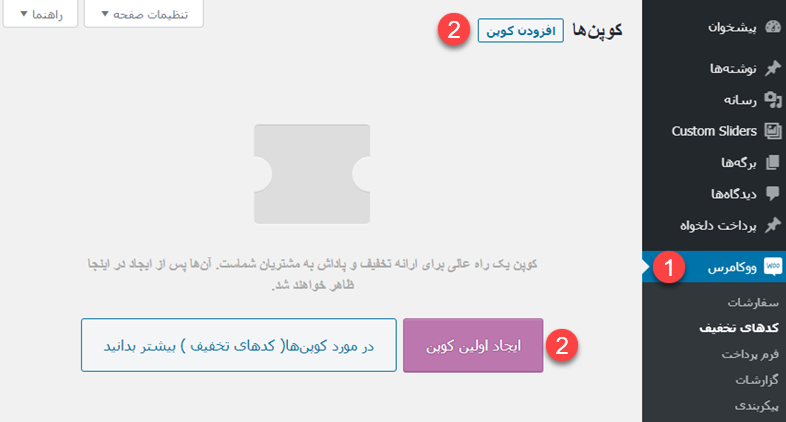
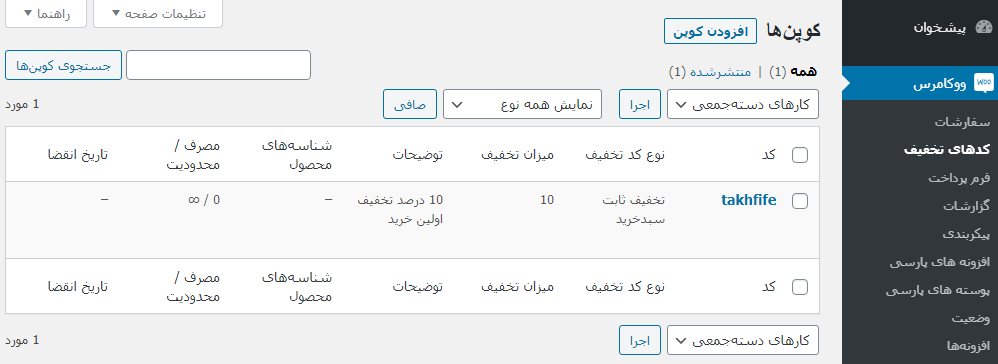
در ان صورت مثل تصویر زیر منویی با نام «کدهای تخفیف» در منوی ووکامرس اضافه میشود که با مراجعه به این بخش میتوانید کدهای تخفیف خود را مدیریت کنید.

برای افزودن کد تخفیف در ووکامرس ابتدا مطابق تصویر بالا به مسیر ووکامرس> کدهای تخفیف مراجعه کنید. سپس روی دکمه افزودن کوپن که در بالای صفحه قرار دارد کلیک کنید و ادامه مراحل را بر اساس توضیحاتی که در ادامه خواهیم داد طی کنید.
تنظیمات همگانی
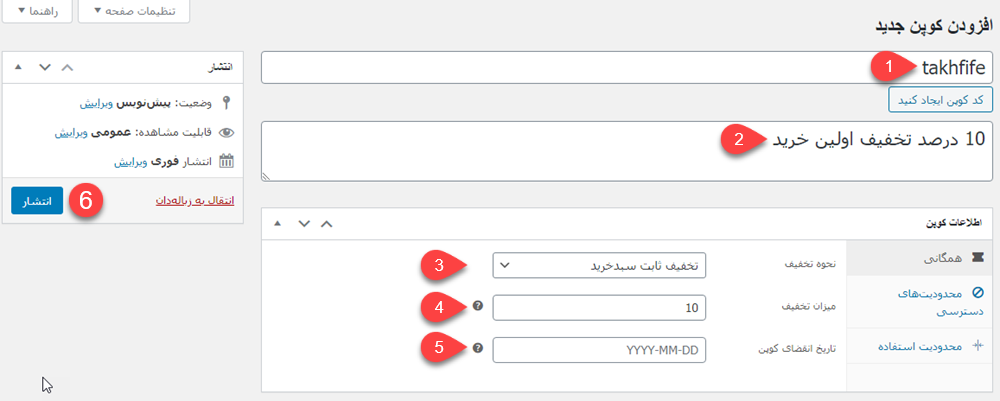
در بخش تنظیمات همگانی میتوانید شرایط کلی کد تخفیف را مشخص کنید. تصویر زیر اولین بخش است که مربوط به تنظیمات همگانی کد تخفیف است. اگر از این بخش استفاده کنید کوپن تخفیف شما محدودیت خاصی نداشته و امکان استفاده از آن برای تمامی محصولات فراهم خواهد بود.

- کد تخفیف: ابتدا کد تخفیف خود را در این فیلد وارد کنید. این کد همان چیزی است که کاربران با وارد کردن در مراحل خرید میتوانند تخفیف را دریافت کنند و مبلغ کل سفارش آنها بسته به اینکه تخفیف درصدی است یا به صورت کسر از مبلغ محاسبه خواهد شد.
- توضیح: توضیحاتی در مورد تخفیف اعمال کنید. از این توضیحات میتوانید برای تفکیک کدها استفاده کنید. همچنین توضیحاتی که در اینجا وارد میکنید در مرحلهای که مشتری کد تخفیف را وارد میکند نیز نمایش داده خواهد شد.
- نحوه تخفیف: نوع تخفیف را مشخص کنید. به صورت پیشفرض ووکامرس ۳ حالت برای استفاده از تخفیف در اختیار قرار داده؛ اما اگر از افزونه کد تخفیف وردپرس استفاده کنید این انتخابها میتوانند بیشتر هم باشند. این گزینهها به شرح زیر هستند:
- تخفیف ثابت سبد خرید: با انتخاب این گزینه تخفیف به این صورت خواهد بود که مبلغ خاصی که در کادر میزان تخفیف مشخص میکنید از کد سبد خرید کسر خواهد شد. به عننوان مثال اگر در اینجا من مبلغ را روی 10 هزار تومان مشخص کنم، مشتری که این کد تخفیف را وارد کند در سبد خرید وی 10 هزار تومان تخفیف اعمال میشود.
- درصد تخفیف: همانطور که از نامش مشخص است این نوع تخفیف به صورت درصدی مشخص میشود. هر عددی که بین 1 تا 100 در کادر میزان تخفیف وارد کنید، به صورت درصدی از مبلغکل سبد خرید کسر خواهد کرد.
- تخفیف ثابت محصول: با انتخاب این گزینه تخفیف فقط برای یکی از محصولات موجود در سبد خرید اعمال میشود. مثلا اگر کاربری ۳ محصول در سبد خرید خود داشته باشد، تخفیف فقط روی یکی از محصولاتی که در شرایط تخفیف مشخص میکنید اعما خواهد شد؛ نه اینکه مبلغ تخفیف از کل سبد خرید کسر شود.
- میزان تخفیف: در این فیلد بسته به اینکه کدام یک از حالتهای فوق را برای نحوه تخفیف انتخاب کردید میتوانید مبلغ یا درصد تخفیف را مشخص کنید.
- تاریخ انقضای کوپن: از اینجا میتوانید مشخص کنید که این کد تخفیف تا چه زمانی اعتبار دارد. اگر میخواهید تخفیف برای همیشه قابل استفاده باشد نیازی به انتخاب تاریخ ندارید.
ایجاد محدودیتهای دسترسی
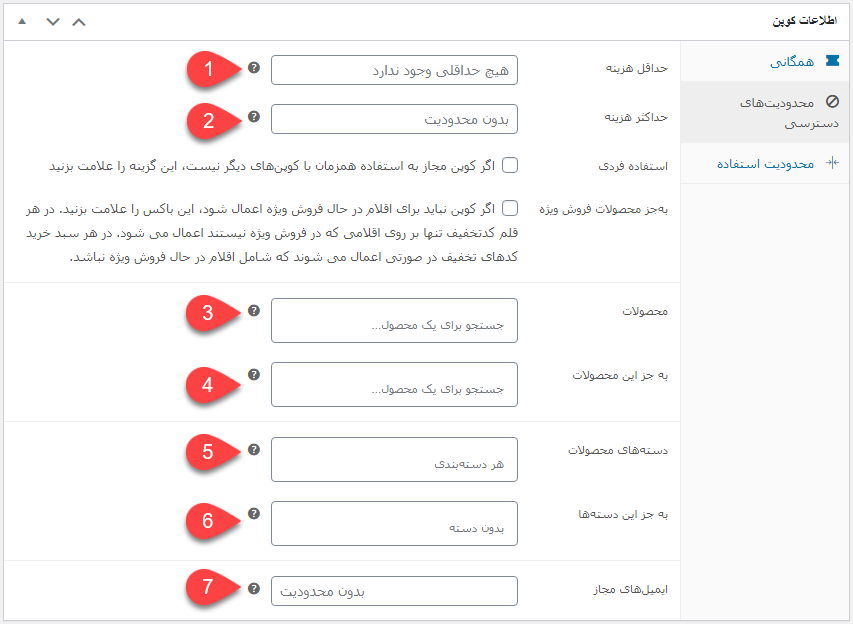
با مراجعه به این بخش میتوانید محدودیتهایی که برای تخفیف وجود دارد را مشخص کنید. به عنوان نمونه میتوانید حداقل و حداکثر مبلغ کلی سبد خرید و سقف اعتبار کد و محصولاتی که امکان استفاده از این کد برای آنها فراهم است را تعیین کنید.

- حداقل هزینه: مبلغی که در این فیلد وارد میکنید مشخص میکند که مشتری باید حداقل این میزان خرید را در سبد خرید خود داشته باشد تا قادر به استفاده از تخفیف باشد. به عنوان مثال میتوانید با وارد کردن مبلغ ۲۰۰ هزار تومان مشخص کنید که کد تخفیف فقط برای خریدهای بالای ۲۰۰ هزار تومانی قابل استفاده باشد.
- حداکثر هزینه: احتمالا شما هم با عناوینی مثل «کد تخفیف 100 درصدی» مواجه شدید؛ اما آیا واقعا اینطور است؟ یکی از ترفندهای بازاریابی و فروش استفاده از همین نوع تبلیغات است. درصد کد تخفیف را روی درصدهای بالا مشخص میکنند، اما سقف مبلغی که میتوان با این تخفیف برخوردار شد محدود شده است.
به عنوان نمونه اگر محصولی با قیمت ۲۲۰ هزار تومان را مشتری خرید کند و شما یک کد تخفیف صد درصدی در اختیار وی قرار داده باشید، با وارد کردن حداکثر هزینه میتوانید تعیین کنید که حداکثر به مقدار X تومان میتواند تخفیف دریافت کند. مثلا اگر سقف مبلغ روی ۲۰ هزار تومان وارد شده باشد و محدودیتی برای حداقل خرید اعمال نکنید، کد صد در صدی برای محصولاتی که قیمت زیر ۲۰ هزار تومان دارند واقعا ۱۰۰ درصد خواهد بود.
نکته: با فعال کردن گزینههای «استفاده فردی» امکان استفاده از کدهای تخفیف دیگر در کنار این کد فراهم نیست؛ یعنی کاربر در هنگام خرید نمیتواند چند کد تخفیف وارد کند. با فعال کردن گزینهی«به جز محصولات فروش ویژه» نیز امکان استفاده از کد برای محصولاتی که قیمت فروش ویژه و حراج روی آنها اعمال شده فراهم نیست.
- محصولات: با استفاده از این بخش میتوانید مشخص کنید که این کد تخفیف برای چه محصولاتی قابل استفاده هستند. به عنوان مثال فرض کنید سایت شما محصولات مختلفی را دارد و حالا در ایامی مثل شب یلدا قرار داریم؛ مطمئنا هدف شما از ارائه تخفیف میتواند این باشد که محصولاتی مناسب شب یلدا را به فروش برسانید تا موجودی آنها در انبار به اتمام برسد. در این صورت از اینجا میتوانید محصولاتی که مناسب این شب هستند را مشخص کنید.
- به جز این محصولات: این گزینه هم حالت عکس بالا را دارد. ممکن است محصولاتی داشته باشید که نخواهید از این کد تخفیف در آنها استفاده شود. کافی است نام محصول را در سه کاراکتر وارد کنید تا لیستی از محصولات نمایش داده شده و آنها را انتخاب کنید.
- دستههای محصولات: شاید با این گزینه بتوانید مدیریت بهتری نسبت به دو گزینه سوم و چهارم داشته باشید. مثلا برای همان محصولات شب یلدا شما میتوانید انواع مختلفی از محصولات در دستههایی مثل ست هدیه، میوه یا کتاب را داشته باشید. هدفتان در این شب نیز فروش همین محصولات است. پس میتوانید با مشخص کردن دستهبندی مشخص کنید که این کد فقط برای محصولاتی که در این دستهبندی قرار دارند قابل استفاده است. اگر هم احیانا خواستید محصولات خاصی در این دستهها قابلایت استفاده از این تخفیف را نداشته باشند، میتوانید از گزینه چهارم استفاده کنید.
- به جز این دستهها: مشابه محصولات برای غیرفعال کردن کد تخفیف، برای دستهبندی خاصی نیز این شرایط فراهم است. اینطور در نظر بگیرید که شما یک دستهبندی با نام«کالای دیجیتال» دارید که چند زیر دسته مختلف مثل «موبایل»، «لپ تاپ»، «دوربین» و… را نیز شامل میشود. هدف شما این است که کلیه محصولاتی که در گروه «کالای دیجیتال» قرار دارند این تخفیف را شامل شوند؛ به جز دوربین. در این صورت میتوانید مشخص کنید که دسته بندی دوربین امکان استفاده از این تخفیف را نداشته باشد.
- ایمیلهای مجاز: گاهی اوقات هم ممکن است بخواهید امکان استفاده از ایمیلهای خاصی برای این کد تخفیف را ارائه کنید. مثلا یک سازمان قصد دارد تا کارکنانش از شما خرید کنند. در این صورت میتوانید در قالب یک همکاری کد تخفیف ایجاد کنید و امکان استفاده از تخفیف را برای ایمیلهای سازمانی مشخص کنید.
به عنوان نمونه اگر میزبان جو سایتی متعلق به شرکتی باشد که هر یک از کارکنان دارای ایمیل سازمانی از دامنه mizbanju.com باشند، در این صورت میتوانید با وارد کردن مقدار mizbanju.com@* مشخص کنید که فقط ایمیلهایی که با این دامنه مطابقت دارند امکان استفاده از تخفیف را دارند. یا اینکه میتوانید آدرس ایمیلها را یکی یکی وارد کرده و با کاراکتر کاما انگلیسی(,) آنها را از هم جدا کنید.
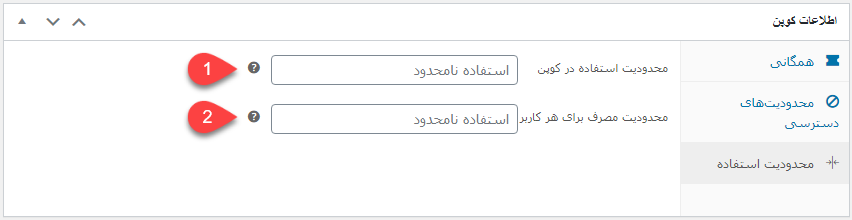
ایجاد محدودیت استفاده
در نهایت با استفاده از این بخش نیز میتوانید محدودیهای کلی را اعمال کنید.

- محدودیت استفاده در کوپن: با استفاده از این گزینه میتوانید تعداد دفعات استفاده از تخفیف را محدود کنید. مثلا اگر در اینجا عدد ۱۰۰ را وارد کنید تخفیف فقط برای ۱۰۰ نفر اولی که خرید خود را انجام داده و کد را وارد میکنند عمل خواهد کرد و فردی که خرید ۱۰۱ اُم را انجام دهد نمیتواند از این تخفیف استفاده کند.
- محدودیت مصرف برای هر کاربر: این گزینه به شما اجازه میدهد که مشخص کنید این تخفیف اگر برای کاربر خاصی مجددا وارد شود قابل استفاده خواهد بود یا خیر؟ مثلا اگر تعداد را روی ۲ تنظیم کنید، کاربری که در خرید اول خود از این کد استفاده کرده برای خرید بعدی هم میتواند از آن استفاده کند؛ اما دیگر در خرید سوم مجاز به استفاده نیست.
پس از مشخص کردن این شرایط نیز میتوانید روی دکمه انتشار کلیک کنید تا کد تخفیف ساخته شده و به لیست کدهای تخفیف ووکامرس اضافه شود.

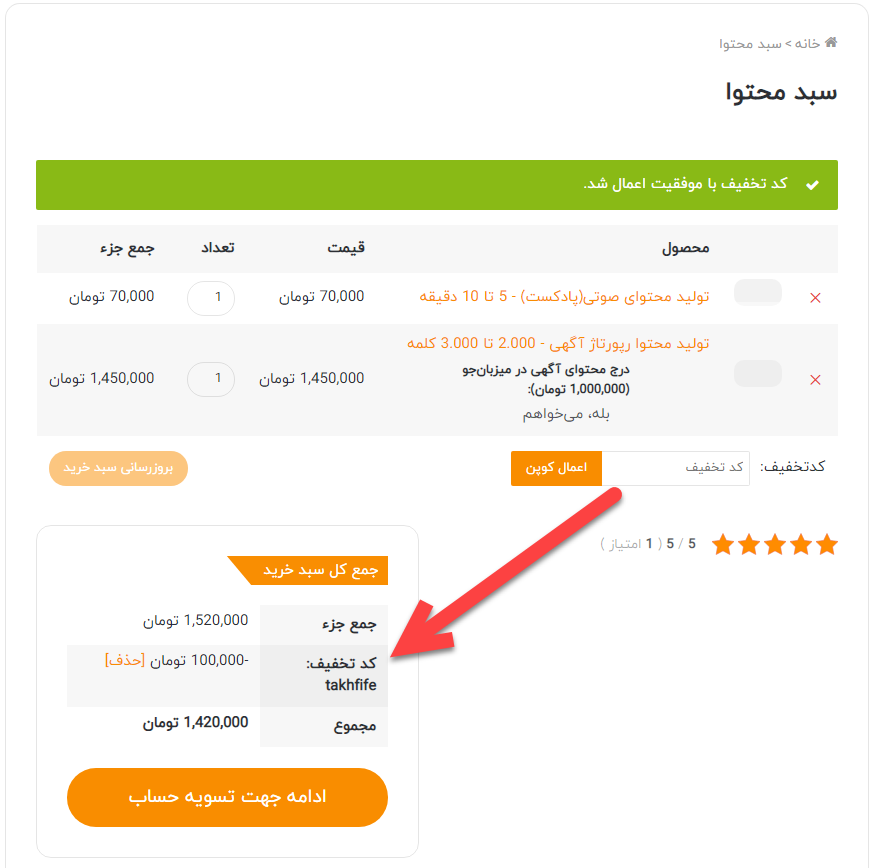
حال که کد تخفیف را ایجاد کردید مشتری میتواند با مراجعه به فروشگاه و افزودن محصول به سبد خرید خود از آن استفاده کند.

با انتشار کد تخفیف فروش خود را افزایش دهید
مشخص است که هدف ما از ایجاد کد تخفیف در ووکامرس و انتشار آن فروش بیشتر است تا در جشنوارههای گوناگون بتوانیم فروش بیشتری را داشته باشیم. رویدادهایی مثل شب یلدا، جمعه سیاه و… از پر طرفدارترین اتفاقات خرید اینترنتی در ایران هستند که نباید از این قافله عقب بمانید.
صرفا اینکه کد تخفیف را بسازید و از طریق شبکههای اجتماعی خود منتشر کنید کافی نیست. بلکه برای دریافت بازخورد بهتر که همان استفاده بیشتری از کد تخفیف است، باید حداکثر فروش را در زمان کوتاهی تجربه کنید. اما به نظر شما چه راههایی برای رسیدن به این هدف وجود دارد؟
راههای مختلفی وجود دارند که میتوانید آنها را بررسی کنید. مثلا شاید فکر کنید که اگر یک سایت فروشگاهی لوازم آرایشی و بهداشتی دارید، به صفحه اینستاگرام افرادی که فالورهای بسیار بالا در حدود چند میلیون دارند مراجعه کنید و تبلیغات استری دریافت کنید که البته هزینههای بسیار بالایی هم دارند. شاید حتی اگر سود کل فروش خود را در این جشنواره هم کنار بگذارید نتوانید از پس هزینه تبلیغات آن برآیید.

با سایت تخفیفه کدهای تخفیف خود را رایگان منتشر کنید
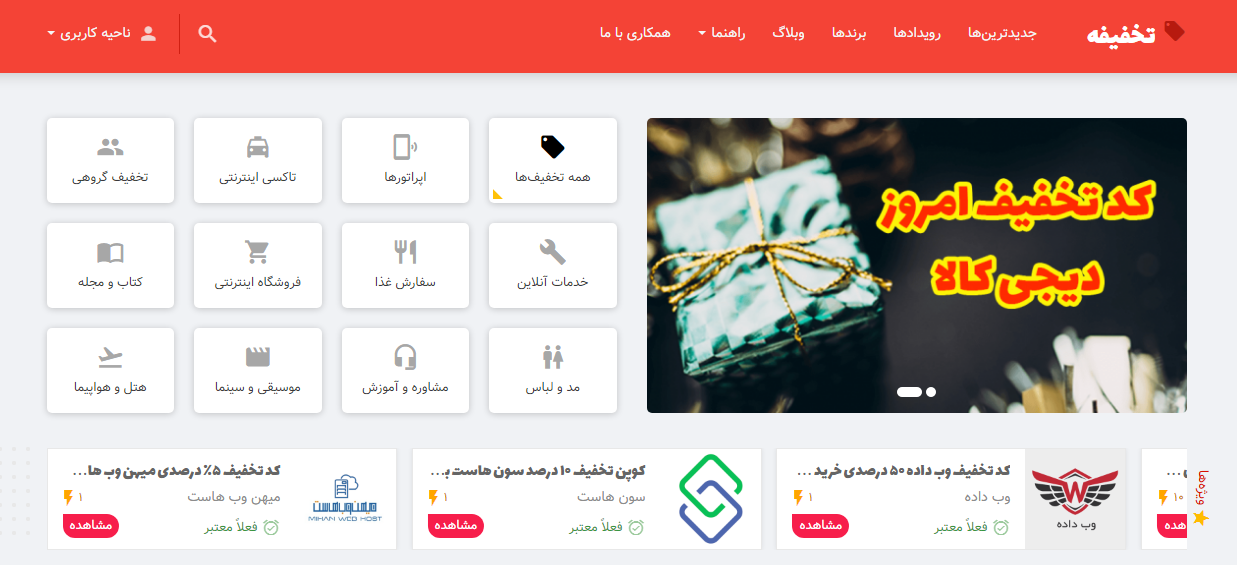
یکی از راهها برای انتشار کد تخفیف رایگان، استفاده از سایت تخفیفه به نشانی www.takhfife.com است. این سایت به شما کمک میکند تا یک صفحه را به صورت اختصاصی برای برند خود در اختیار داشته و کدهای تخفیف خود را در آنجا منتشر کنید.
همانطور که در تصویر فوق مشاهده میکنید، دستهبندی مختلفی بر اساس فروشگاه وجود دارد که با مراجعه به هر دستهبندی میتوانید کوپن تخفیف برندهای فعال در هر گروه را مشاهده کنید. از سایتهای بزرگی همچون دیجی کالا، اسنپ، تپسی، ایران سرور و… گرفته تا سایتهایی که به تازگی شروع به فعالیت کردهاند در سایت تخفیفه ثبت شده هستند.

همانطور که در تصویر بالا میبینید، هر یک از برندهای دارای صفحهای اختصاصی هستند که کدهای تخفیف هر برند در آنجا به تفکیک نمایش داده میشوند. برندهایی که دارای تیک آبی هستند صفحه آنها رسمی بوده و کدها توسط کارشناسان پشتیبانی در این سایت منتشر میشوند.
اما برندهای دارای تیک سبز رنگ جزو گروه برندهای تایید شده هستند که پروفایل خود را تایید کرده و کدهای تخفیف مستقیما توسط مدیران سایتها در صفحاتشان ارسال میشود. شما نیز میتوانید با ثبت نام در سایت تخفیفه و مراجعه به صفحه ارتقا حساب برند خود را به حالت رسمی ارتقا دهید.
با این کار امکان خرید توان برای شما فراهم شده و میتوانید کدهای تخفیف خود را با پرداخت هزینه اندک در بخشهای مختلفی مثل اسلایدر، زیر اسلایدر، صفحات داخلی و صفحات برندها قرار دهید تا شانس کلیک و استفاده بیشتری داشته باشند. این کار باعث میشود استفاده از کد تخفیف منتشر شده افزایش یافته و فروش بیشتری را تجربه کنید.
برای انتشار کدها در سایت تخفیفه هیچ نیازی به پرداخت هزینه ندارید. کافی است وارد صفحه همکاری با ما در این سایت شده و درخواست خود را برای ایجاد برند ارسال کنید. ظرف کمتر از ۲۴ ساعت سایت شما بررسی شده و اگر امکان معرفی و ایجاد آن در بین بیش از ۷۰۰ تا برندهای مختلف فروشگاهی و اپ موبایل که در این سایت قرارام دارد فراهم باشد، با شما تماس خواهند گرفت.
منبع : سایت میزبان جو
